はじめに
WordPress の Cocoon テーマは、記事に目次を簡単に表示できる機能を提供しています。目次を自動で生成する機能は便利ですが、目次の幅を調整したい場合があるかもしれません。
この記事では、Cocoon テーマで目次の幅を調整する方法を詳しく解説します。
※ この記事は、2024年11月時点の内容です。
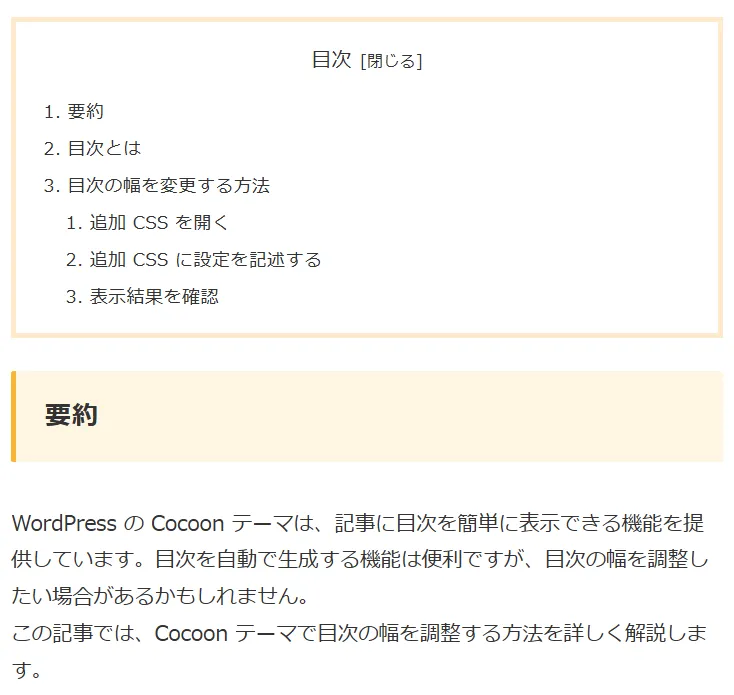
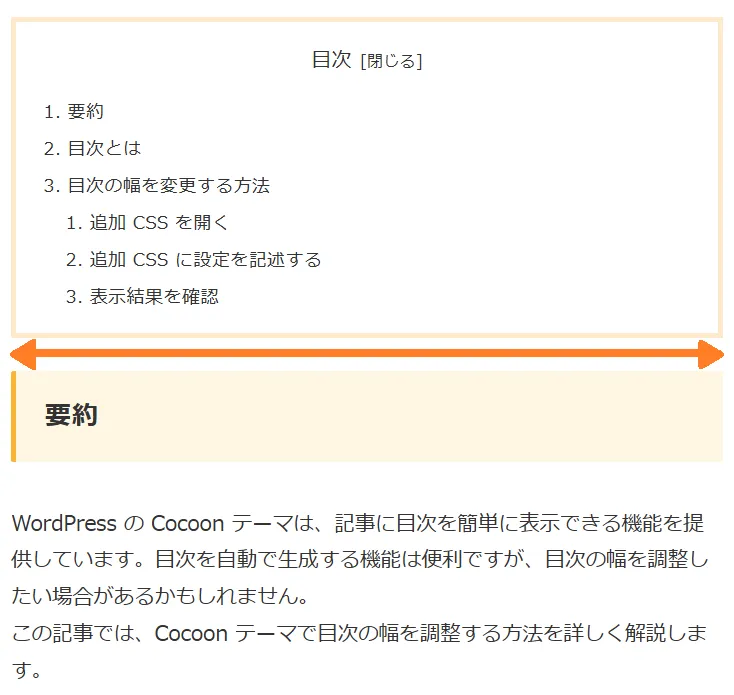
以下のように目次の幅を画面幅いっぱいに広げることが可能です。

目次を好きな場所に配置する方法をご紹介しています。ご参照いただけますと幸いです。
当サイトの WordPress 関連記事一覧です。ご参照いただけますと幸いです。
目次とは
記事内の見出しを自動的に抽出して目次を作成する機能です。
これにより、読者は記事の構成を一目で把握でき、目的の情報に素早くアクセスできるようになります。目次は、Cocoon 設定でカスタマイズできます。
目次は、SEO 効果を高めるだけでなく、ユーザーの利便性を向上させる重要な要素です。
この目次の枠の幅は、中に表示される文字数に合わせて自動で変更される仕様になっていますが、幅を調整することも可能です。
スポンサーリンク
目次の幅を変更する方法
目次の幅を変更する方法は以下となります。
- 追加 CSS を開く
- 追加 CSS に設定を記述する
- 表示結果を確認
追加 CSS を開く
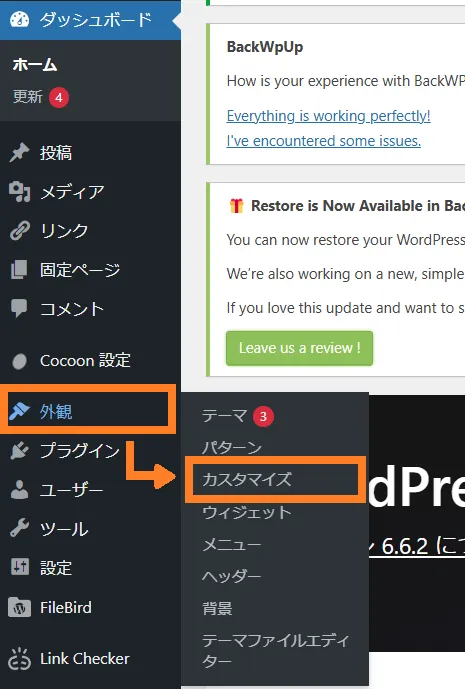
WordPress の管理画面で、左ペインの外観からカスタマイズをクリックします。(「カスタマイズメニュー」が表示されます。)

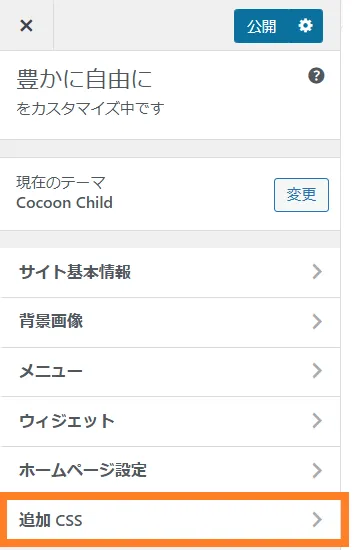
「カスタマイズメニュー」で「追加 CSS」をクリックします。

「カスタマイズメニュー」の部分が「追加 CSS 編集」画面に切り替わります。
追加 CSS に設定を記述する
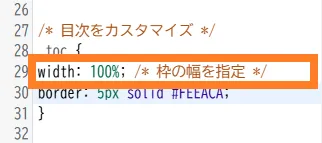
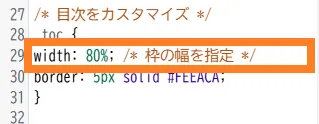
以下のように、目次のクラス .toc を追加し、width プロパティ設定します。
.toc {
width: 100%; /* 枠の幅を指定 */
}100% を指定すると、画面幅いっぱいに広がります。

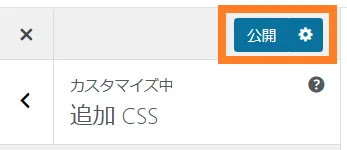
「追加 CSS 編集」画面上部の「公開」をクリックすると、すぐにすべて記事に反映されます。
※ 「追加 CSS 編集」画面下部にプレビューアイコンがあります。

画面幅いっぱいに広がります。
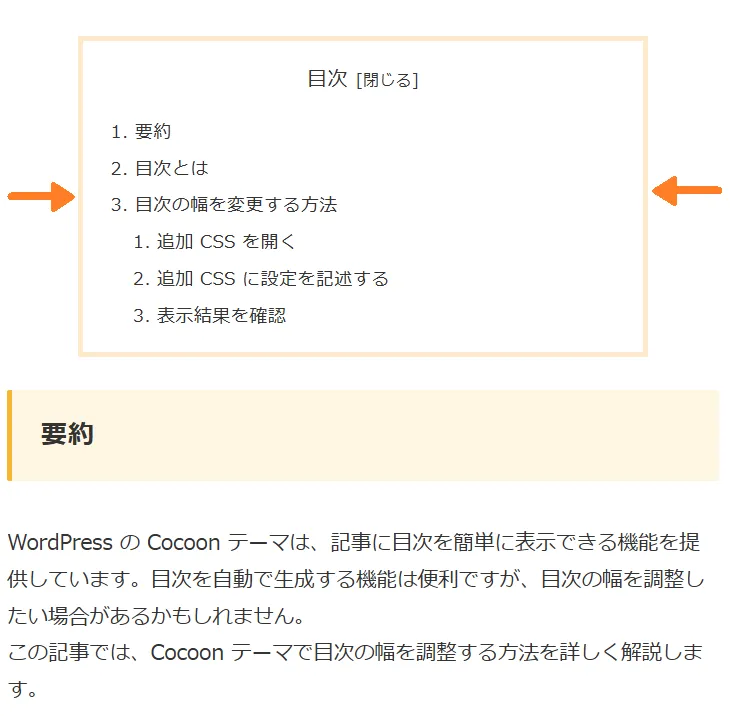
80% を指定すると、画面幅に対して 80% になります。

指定しない場合、中に表示される文字数に合わせた幅になります。

表示結果を確認
100% の表示です。

80% の表示です。

指定なしの表示です。枠の中に表示される文字数に合わせた幅になります。

スポンサーリンク
まとめ
WordPress Cocoonで目次の幅を変更できます。
目次のクラス .toc を追加し、width プロパティを設定します。
.toc {
width: 100%; /* 枠の幅を指定 */
}目次の幅を変更する方法は以下のとおりです。
- 追加 CSS を開く
- 追加 CSS に設定を記述する
- 表示結果を確認
当サイトの WordPress 関連記事一覧です。ご参照いただけますと幸いです。
スポンサーリンク




