はじめに
WordPress では、ユーザーがサイト内で特定のコンテンツを素早く検索できるように検索フォームを設置できます。WordPress には標準で get_search_form() という関数が用意されており、この関数を使うと簡単に検索フォームをテーマに組み込むことができます。
この記事では、get_search_form() をショートコードから実行する形で、以下のように記事に検索フォームを自由に設置する方法をご紹介します。なにかの参考になりましたら幸いです。

※ 2024 年 11 月 時点の内容です。
WordPress 公式関数リファレンスページ
スポンサーリンク
WordPress 検索フォームとは
WordPress の検索フォームは、サイト内で特定の情報を探すために利用されるフォームです。例えば、ブログ記事やページ、商品、サービスなどを簡単に検索することができ、訪問者の利便性を高めることができます。
WordPress の検索フォームは、デフォルトでシンプルな入力ボックスと検索ボタンが設置されています。ユーザーがキーワードを入力し、検索ボタンをクリックすると、指定したキーワードに関連するコンテンツが表示されます。
get_search_form() の使い方
get_search_form() は、WordPress のテンプレートタグで、これを使うことで簡単に検索フォームを表示できます。この関数は、検索フォームの HTML コードを出力するだけでなく、必要に応じてカスタマイズすることも可能です。
基本的な使い方は以下の通りです。
php
<?php get_search_form(); ?>上記のコードを WordPress のテーマファイル(例えば、header.phpやsidebar.php、footer.phpなど)に追加すると、検索フォームを表示できます。
スポンサーリンク
検索フォームの設置手順
検索フォームの設置手順は以下となります。
- 検索フォームのショートコードを作成
- ページ内にショートコードを設置
- 表示結果を確認
検索フォームのショートコードを作成
以下のファイルにショートコードを追加します。
- Cocoon Child: Theme Functions (functions.php)
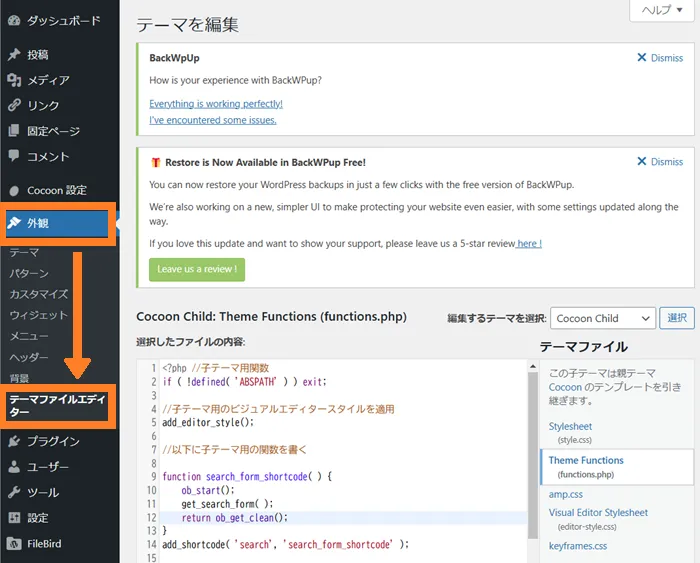
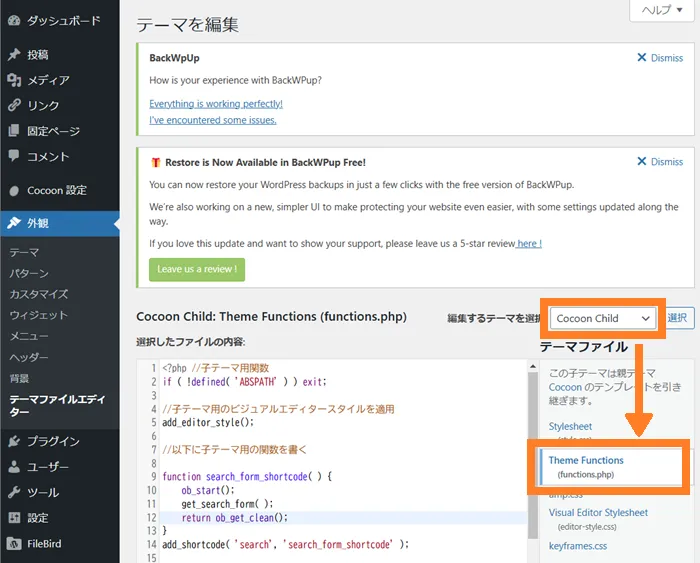
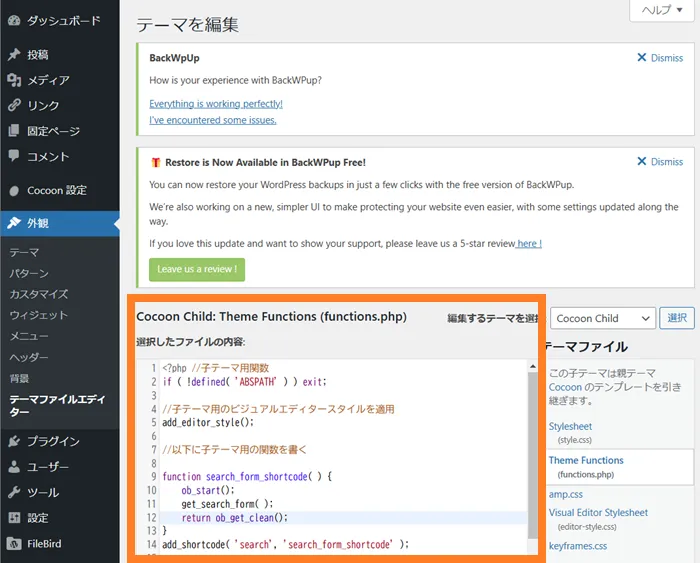
以下のように進んでファイルを編集します。



functions.php に以下の青色マーカーの部分を追記します。
<?php //子テーマ用関数
if ( !defined( 'ABSPATH' ) ) exit;
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書く
// 検索フォームのショートコード追加
function search_form_shortcode() {
ob_start();
get_search_form();
return ob_get_clean();
}
add_shortcode( 'search', 'search_form_shortcode' );search_form_shortcode() { ~ } という関数を追加しています。
この関数で検索フォームを表示します。
add_shortcode() 関数でショートコードを追加しています。
この関数でsearch というショートコードを作成し、 このショートコードで search_form_shortcode() を実行します。
ページ内にショートコードを設置
ページ内に設置する際はショートコードブロックを配置し、そこに以下を記載します。

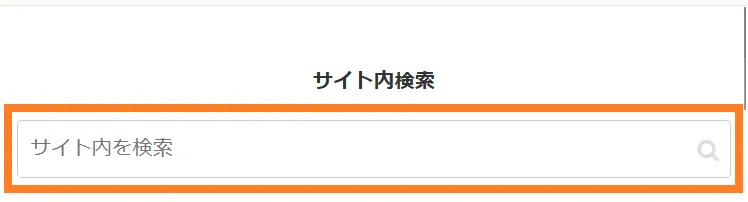
表示結果を確認
パソコン表示
スマホ表示


スポンサーリンク
まとめ
WordPress の検索フォームを記事や固定ページの中に表示する方法をご紹介しました。
手順は以下のとおりです。
- 検索フォームのショートコードを作成
- ページ内にショートコードを設置
- 表示結果を確認
get_search_form() を使うことで、WordPress サイトに簡単に検索フォームを追加できます。さらに、Cocoon Child: Theme Functions (functions.php) をカスタマイズすることで、独自のデザインや機能を持つ検索フォームを作成することができます。検索フォームは、訪問者がコンテンツを簡単に見つける手助けとなる重要な要素ですので、ぜひ活用してみてください。
スポンサーリンク