はじめに
WordPress の Cocoon テーマは、記事に目次を簡単に表示できる機能を提供しています。目次を自動で生成する機能は便利ですが、目次の位置を自由に調整したい場合があるかもしれません。
この記事では、Cocoon テーマで目次を好きな場所に配置する方法を詳しく解説します。
※ この記事は、2024年11月時点の内容です。
以下のように記事の途中に目次を配置することも可能です。

目次の幅を変更する方法をご紹介しています。ご参照いただけますと幸いです。
当サイトの WordPress 関連記事一覧です。ご参照いただけますと幸いです。
目次とは
記事内の見出しを自動的に抽出して目次を作成する機能です。
これにより、読者は記事の構成を一目で把握でき、目的の情報に素早くアクセスできるようになります。目次は、Cocoon 設定でカスタマイズできます。
目次は、SEO 効果を高めるだけでなく、ユーザーの利便性を向上させる重要な要素です。
スポンサーリンク
目次の配置手順
目次の配置手順は以下となります。
- 記事内の好きな場所に目次のショートコードを配置
- Cocoon テーマによって表示される記事冒頭の目次の表示・非表示設定
- 表示結果を確認
記事内の好きな場所に目次のショートコードを配置
Cocoon では標準で以下の目次のショートコードが用意されているので、このショートコードを使用することで好きな場所に目次を配置できます。
[toc]ショートコードの配置場所は後述の 表示結果を確認 をご参照ください。
Cocoon テーマによって表示される記事冒頭の目次の表示・非表示設定
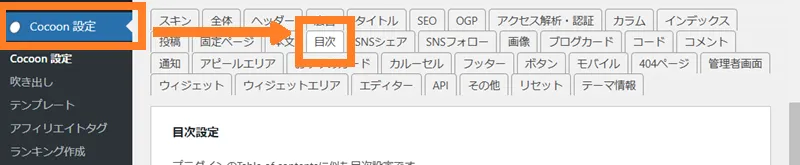
Cocoon テーマでは、記事の冒頭に表示される目次が設定に基づいて表示されます。設定方法は以下の場所にあります。

各記事の目次は、記事ごとに非表示にできます。
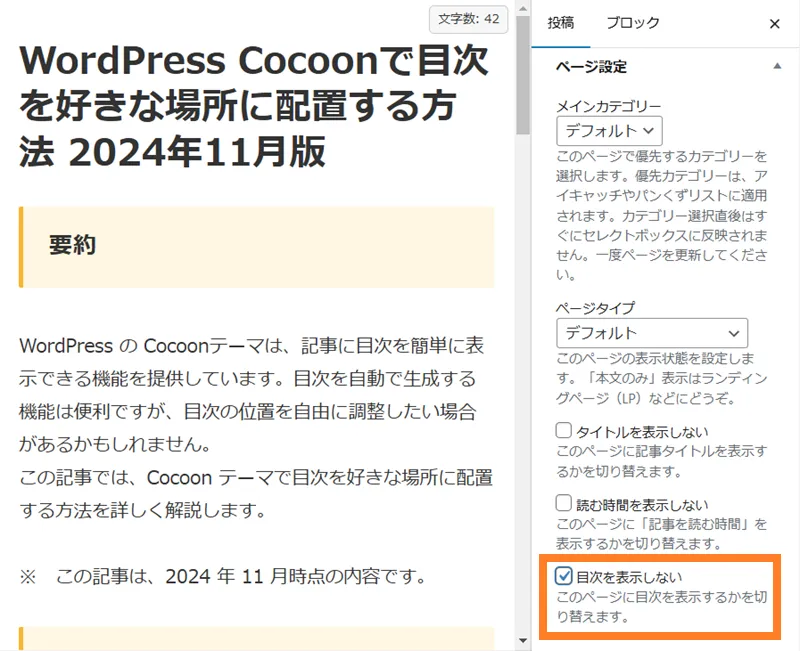
投稿タブを下方向にスクロールし、ページ設定セクションの「目次を表示しない」のチェックを付けると、この記事だけ記事冒頭の目次が表示されなくなります。
※ この記事では「目次を表示しない」のチェックをはずしていますので、記事冒頭に目次が表示されています。

表示結果を確認
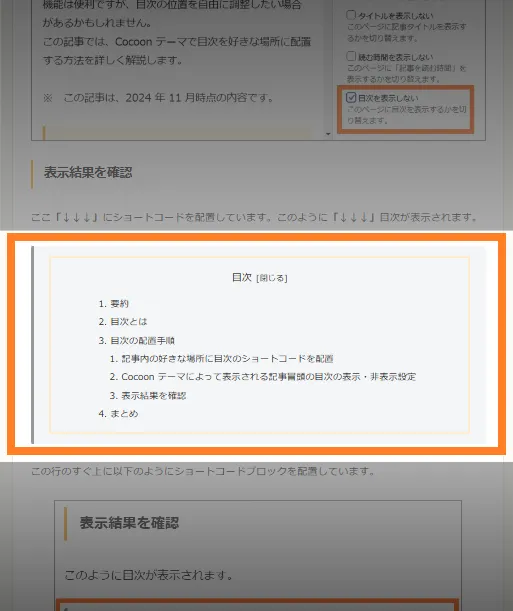
ここ「↓↓↓」にショートコードを配置しています。このように「↓↓↓」目次が表示されます。
この行のすぐ上に以下のようにショートコードブロックを配置しています。

ショートコードブロックを使用せずに直接ショートコードを記述しても機能します。ただ、ショートコードであることがわかりづらくなり、記事の管理面でデメリットなります。
スポンサーリンク
まとめ
WordPress Cocoonで目次を好きな場所に配置する方法をご紹介しました。
手順は以下のとおりです。
- 記事内の好きな場所に目次のショートコードを配置
- Cocoon テーマによって表示される記事冒頭の目次の表示・非表示設定
- 表示結果を確認
ショートコードを使用することで目次を好きな場所に配置できます。記事ごとの目次を非表示として記事のレイアウトをカスタマイズできます。ぜひ活用してみてください。
当サイトの WordPress 関連記事一覧です。ご参照いただけますと幸いです。
スポンサーリンク