はじめに
WordPress テーマ「Cocoon」を使用している場合、目次(Table of Contents:toc)をサイドバーに表示することができます。しかし、目次が長くなると、サイドバーがどんどん伸びてしまい、見た目が崩れてしまうことがあります。
今回は、そのような問題を解決するために、サイドバーの目次の高さを固定する方法をご紹介します。

目次を好きな場所に配置する方法をご紹介しています。ご参照いただけますと幸いです。
当サイトの WordPress 関連記事一覧です。ご参照いただけますと幸いです。
スポンサーリンク
目次の高さを固定する方法
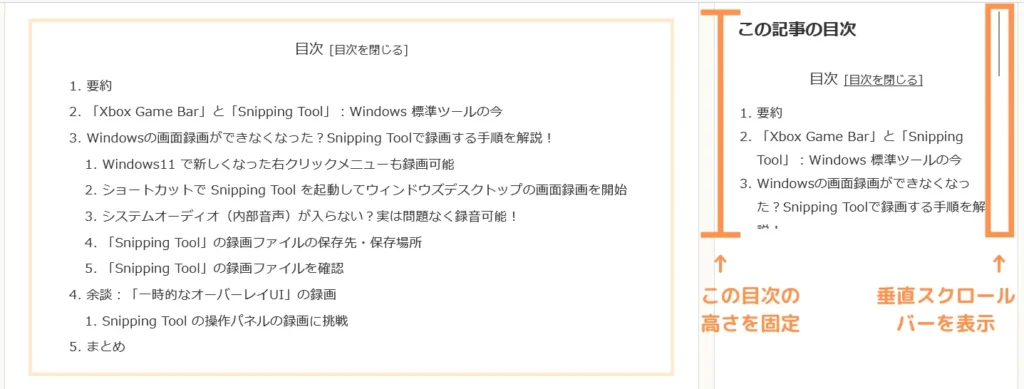
サイドバーの目次が長くなると、ページ全体が縦に伸びてしまい、デザインが崩れてしまうことがあります。これを防ぐために、目次の高さを固定することができます。以下の方法で実装していきましょう。
style.css を修正
Cocoonテーマの子テーマ(Cocoon Child)の style.css を修正することで、サイトのデザインをカスタマイズすることができます。しかし、コードの変更には慎重に取り組む必要があります。以下のポイントに留意して、修正を行ってください。
- 自己責任で実施する
css ファイルを直接修正することは強力なカスタマイズ手段ですが、間違ったコードや記述が原因で、サイトの表示が崩れたり、予期しない問題が発生する可能性もあります。修正を行う前に十分に理解し、自己責任で作業を進めてください。 - 変更前にバックアップを取る
予期しないトラブルが発生した場合に備え、style.css を変更する前に必ずバックアップを取っておきましょう。バックアップを取っておくことで、問題が発生した際に元の状態に戻すことができます。
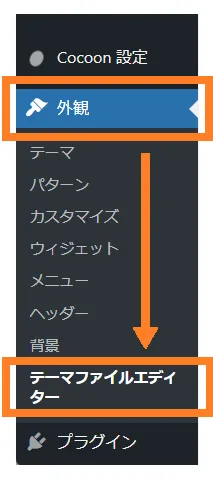
WordPress 管理画面にログインし、左ペインの「外観」 > 「テーマファイルエディター」 をクリックします。

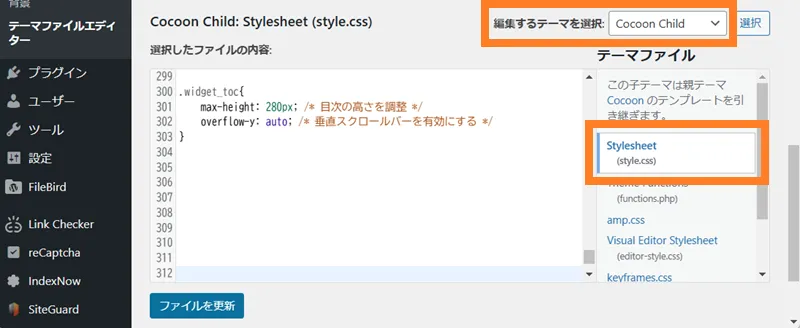
「編集するテーマを選択」欄で「Cocoon Child」を選択します。
「テーマファイル」欄で「Stylesheet(style.css)」を選択します。

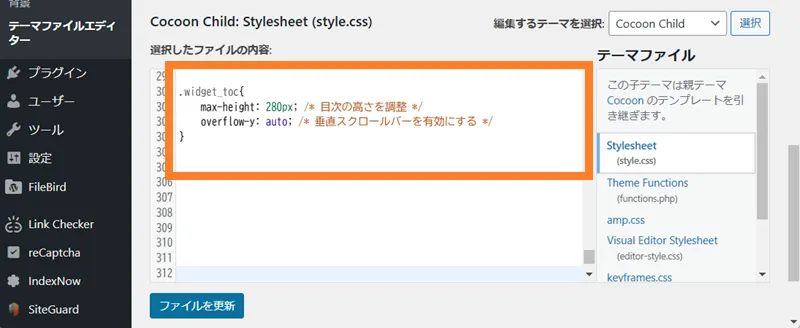
style.css に以下のコードを追加します。既存のコードへの悪影響を防止するために末尾に追加することをおすすめします。

必要な設定のみ追加するのもよいでしょう。
コード修正後はコード編集領域の下にある「ファイルを更新」をクリックします。
編集内容に問題がなければ、更新が正常に完了しサイト全体にすぐに反映されます。
編集内容に問題があれば、ファイルの更新はされずエラーが表示されるので慎重に対処しましょう。

コードの説明
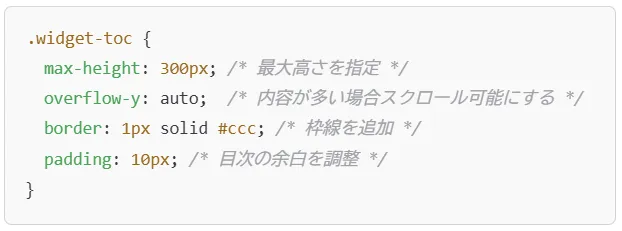
以下は、サイドバーの目次の高さを固定し、スクロール可能にするコードです。
コードの説明:
max-height: 300px;
目次の最大高さを300pxに設定します。この値を調整することで、目次の高さを変更できます。overflow-y: auto;
目次が300pxを超える場合、スクロールバーを表示します。これにより、目次が長くてもサイドバーの高さは固定され、スクロールで内容を表示できます。border: 1px solid #ccc;
目次に薄い枠線を追加して、デザインを整えます。必要に応じて変更できます。padding: 10px;
目次周りの余白を調整することで、内容が見やすくなります。
スポンサーリンク
調整と確認
実際にサイトで目次がサイドバーに表示されているページを確認します。目次が高さ制限内に収まり、長くなった場合でもスクロールバーが表示されるようになります。
確認するポイント
- 目次の高さが固定されているか
サイドバーがスクロールして、目次が固定されているかを確認してください。 - 目次の内容がスクロール可能か
目次が長い場合でも、スクロールバーが表示され、すべての項目にアクセスできるかを確認します。
まとめ
Cocoonテーマを使用していると、目次がサイドバーに表示される便利な機能がありますが、その目次が長くなると、デザインが崩れてしまうことがあります。今回紹介した方法で、目次の高さを固定し、スクロール可能にすることができます。
このカスタマイズにより、サイドバーがすっきりとしたデザインになり、ユーザーが快適にサイトを閲覧できるようになります。
目次を好きな場所に配置する方法をご紹介しています。ご参照いただけますと幸いです。
当サイトの WordPress 関連記事一覧です。ご参照いただけますと幸いです。
スポンサーリンク