はじめに
WordPressの人気無料テーマ「Cocoon」では、アイキャッチ画像にカテゴリラベルが表示される仕様になっています。しかし、デザインの関係でカテゴリラベルを非表示にしたい方も多いでしょう。本記事では、Cocoon設定を使う方法とCSSカスタマイズでカテゴリラベルを非表示にする2つの方法を詳しく解説します。
スポンサーリンク
Cocoonでカテゴリラベルを非表示にする方法
Cocoonテーマを使っている場合、管理画面から簡単にカテゴリラベルを非表示にできます。この方法は初心者にも簡単に実行でき、サイトのデザインをすっきりとさせることができます。
1. Cocoon設定でカテゴリラベルを非表示にする方法
最も簡単な方法は、「Cocoon設定」から数ステップでカテゴリラベルを非表示にする方法です。この方法は、サイトデザインをシンプルに保ちたい方や、特にカスタマイズの知識がない方に最適です。設定変更だけで完了するので、初心者でも安心して実行できます。
2. CSSでカテゴリラベルを非表示にする方法
もう1つの方法は、CSSを使ってカテゴリラベルを非表示にすることです。この方法は、アイキャッチの他に投稿一覧などのカテゴリラベルも非表示にできます。
デザインを細かく調整したい方や、さらにカスタマイズ性を高めたい方にオススメです。CSSを使うことで、より柔軟にデザインを変更できるため、サイト全体の統一感を持たせることができます。
Cocoon設定でアイキャッチのカテゴリラベルを非表示にする手順
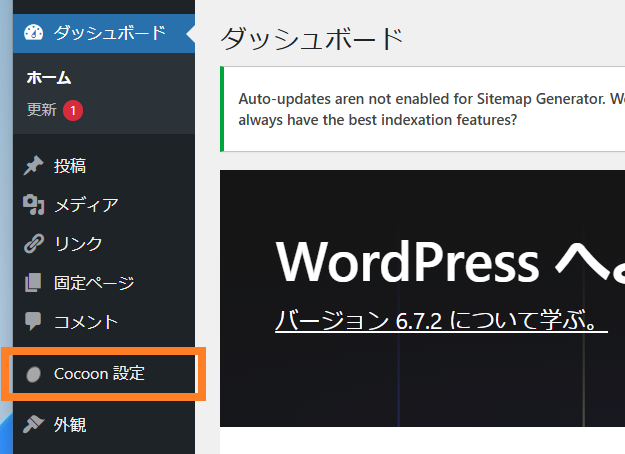
1. WordPress の管理画面で「メインナビゲーション」から「Cocoon設定」をクリックします。

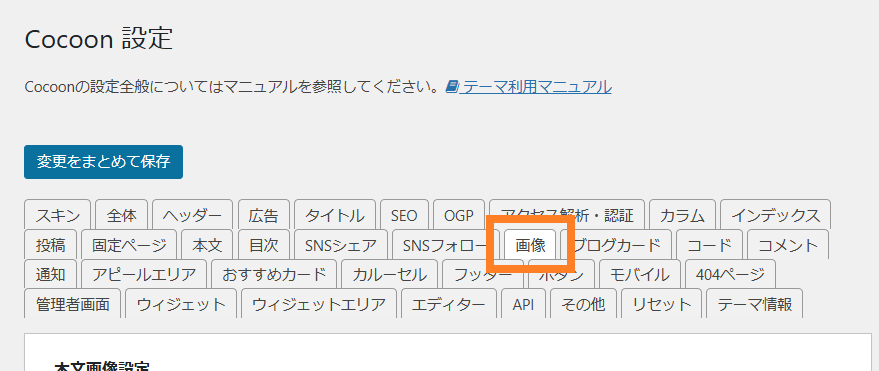
2. Cocoon設定の「画像」クリックします。

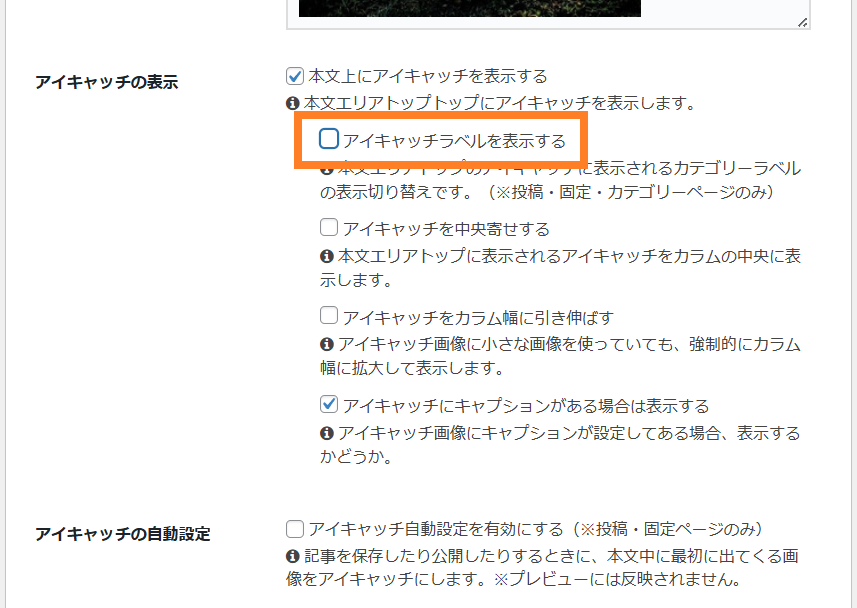
3. 「アイキャッチの表示」欄の「アイキャッチラベルを表示する」のチェックを外します。

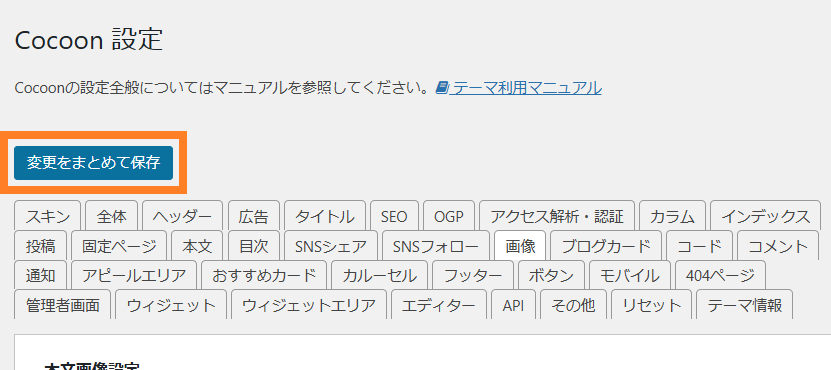
「Cocoon 設定」の上部また下部の「変更をまとめて保存」をクリックします。

以上で設定は完了です。
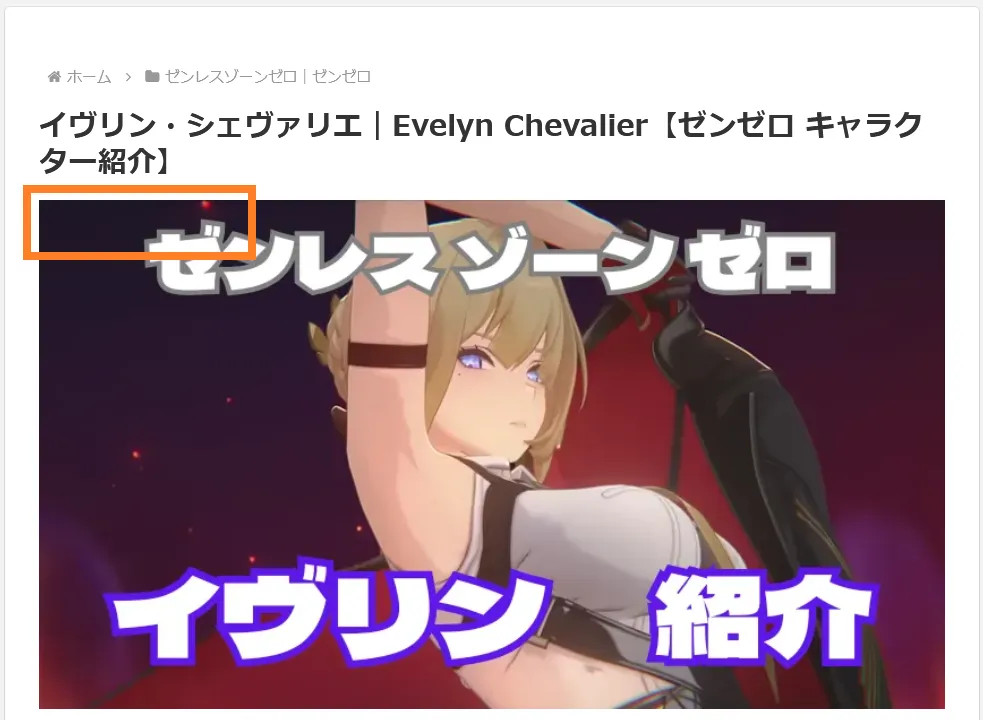
アイキャッチ画像にカテゴリが表示されなくなります。

スポンサーリンク
CSSでカテゴリラベルを非表示にする手順
このCSSの設定は、先述の Cocoon設定 よりも優先されます。
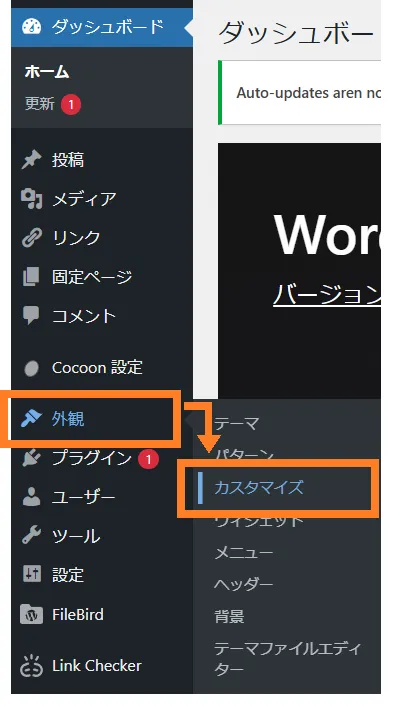
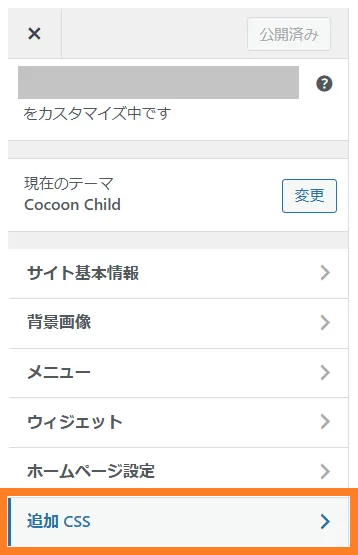
1. WordPress の管理画面で「メインナビゲーション」から「外観」-「カスタマイズ」をクリックします。

2. 「追加 CSS」をクリックします。

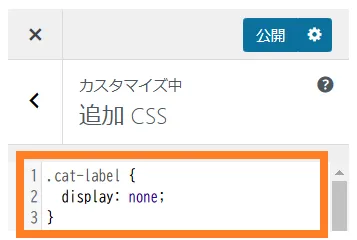
3. 以下のCSSコードを追加してカテゴリラベルを非表示にします。
.cat-label {
display: none;
}
【注意】CSSがうまく反映されない場合があります。
(先頭の)空白が不正な文字になっている場合がありますので、一度削除すると改善することがあります。
「 display: none;」
※ 異なる種類の空白文字が意図しない影響を与える可能性があります。
Unicode には複数の種類の空白文字があり、エディタやコピーペーストの際に誤って 通常の半角スペース (U+0020) ではなく、別の空白文字が混ざると、CSS が正しく動作しないことがあります。
4. 「公開」をクリックします。

5. 公開が完了すると、表示が「公開済み」に変わります。

以上で設定は完了です。
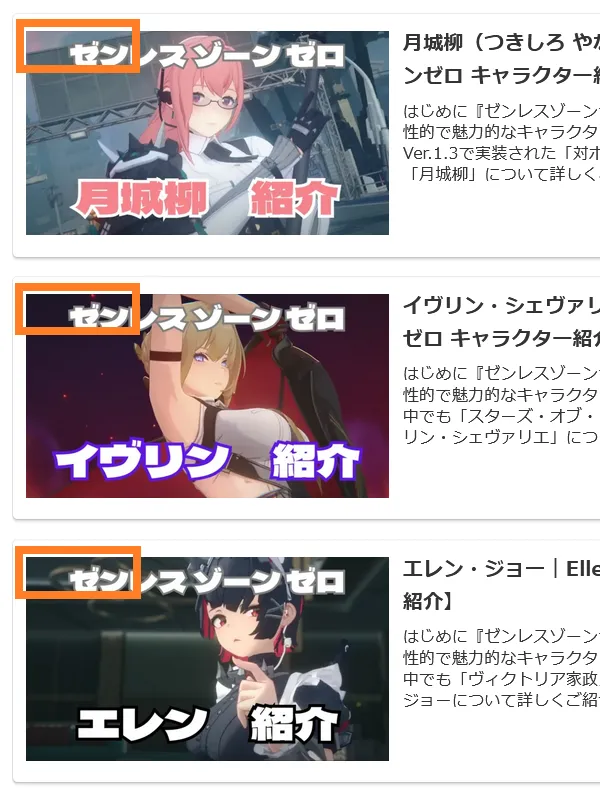
投稿一覧のアイキャッチ画像にカテゴリが表示されなくなります。

スポンサーリンク
Cocoonでカテゴリラベルを非表示にできない場合の対処法
キャッシュをクリアする
設定を変更しても反映されない場合、ブラウザやCocoonのキャッシュを削除をおすすめします。
ブラウザキャッシュ削除
ブラウザのキャッシュを削除して、リロードする手順は主に以下となります。(すべてのブラウザには対応してません。)
- Windows: Ctrl + Shift + R
- Mac: Cmd + Shift + R
ブラウザのリロードについては以下の記事をご参照いただけますと幸いです。
Cocoonのキャッシュ
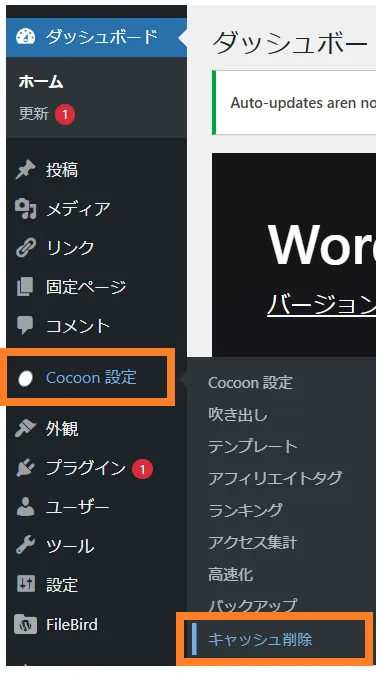
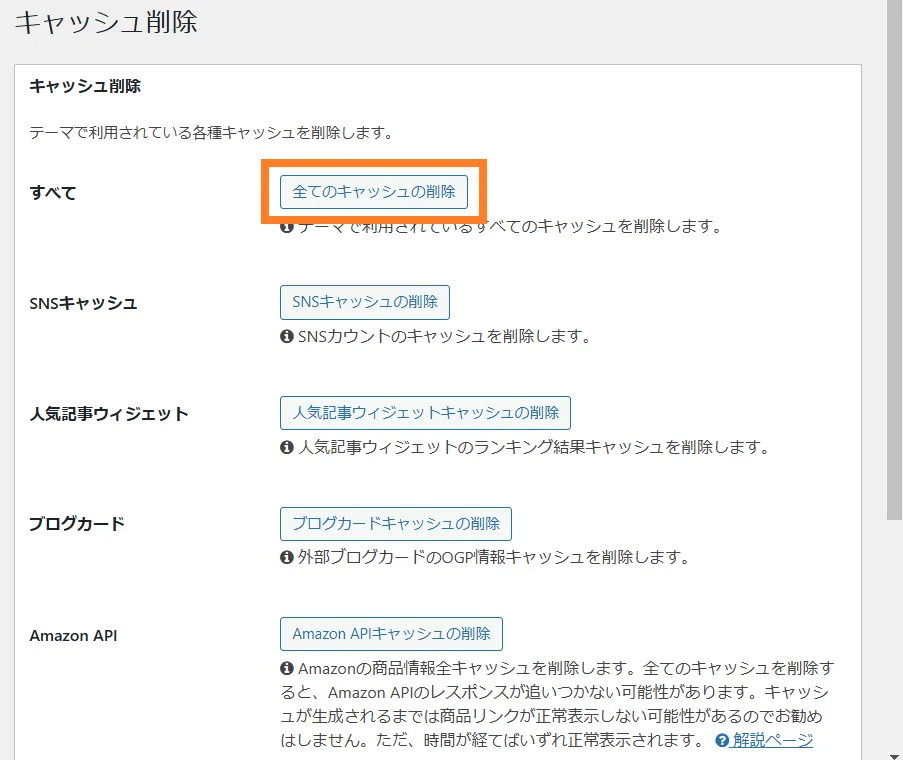
1. WordPress の管理画面で「メインナビゲーション」から 「Cocoon設定」の「キャッシュ削除」をクリックします。

2. 「全てのキャッシュを削除」をクリックします。削除確認が表示された場合は、削除となる選択をします。

子テーマでのCSS競合を確認する
子テーマを使用している場合、親テーマとCSSが競合している可能性があります。優先順位を確認しましょう。
Cocoon設定とCSSが両方有効になっていないか確認する
設定とCSSの両方で操作していると、意図しない表示になることもあります。どちらかに統一してみてください。
スポンサーリンク
よくある質問(FAQ)|カテゴリ非表示
Q. Cocoon設定だけでカテゴリラベルが消えないのはなぜ?
キャッシュの影響やCSS競合が考えられます。キャッシュをクリアし、CSSも確認してみてください。
また、Cocoon設定だけで投稿一覧のカテゴリラベルは消えませんので、CSSを利用する必要があります。CSSの利用方法は、本記事の こちら をご確認ください。
Q. CSSだけでなくCocoon設定を使うメリットは?
設定からの変更は管理画面で簡単にオンオフができるため、CSS編集に自信がない方にもおすすめです。
Q. CSSが反映されない?
まずは、コードが正しいかを慎重に確認します。
空白が不正な文字になっている場合がありますので、一度削除すると改善することがあります。
異なる種類の空白文字が意図しない影響を与える可能性があります。
Unicode には複数の種類の空白文字があり、エディタやコピーペーストの際に誤って 通常の半角スペース (U+0020) ではなく、別の空白文字が混ざると、CSS が正しく動作しないことがあります。
ご自身のブラウザのキャッシュやサーバのキャッシュが影響している可能性もありますが、まずはコードが正しいかを慎重に確認します。
Q. 他のCocoonカスタマイズ方法も知りたい!
Cocoonは多くのカスタマイズ機能が用意されています。今後の記事でいろいろと紹介予定です。
以下に当サイトの WordPressとCocoon関連記事がありますので、ご参照いただけますと幸いです。
まとめ
Cocoonでは、設定画面から簡単にカテゴリラベルを非表示にできるだけでなく、CSSを使って細かいカスタマイズも可能です。サイトに合った方法で、最適なデザインを実現してください。
スポンサーリンク