はじめに
Google Chrome(クローム)ブラウザでウェブページを閲覧中に、最新の情報を取得するために利用者がページをリロード(再読み込み)することがあります。
Chrome のリロードには、通常のリロードとキャッシュを無視する以下のリロードがあります。
- 通常のリロード
- ハードリロード(スーパーリロード)
- キャッシュの消去とハード再読み込み(Empty Cache and Hard Reload)
この記事では、それぞれのリロードの特徴と実行方法、そして簡単にキャッシュについて解説します。
当サイトの Google Chrome 関連記事一覧 をご参照いただけますと幸いです。
スポンサーリンク
通常のリロード
この方法は日常的なブラウジングで使われます。
ブラウザはキャッシュを利用します。つまり、以前に読み込んだデータがあれば、それを優先的に使用し、必要に応じてサーバーから新しいデータを取得します。そのため、ページに最新の情報が反映されないことがあります。
通常のリロードの操作方法
- ブラウザでキーボードの F5 キーを押す
- ブラウザ上部の再読み込みボタン(円形の矢印アイコン)をクリックする
- キーボードのショートカットを使用する
- Windows : Ctrl + R
- Mac : Command + R
ハードリロード(スーパーリロード)
この方法はキャッシュを破棄してリロードします。Web サイトの変更がすぐに反映されない場合に効果的です。ただし、すべてのキャッシュが消去されるわけではなく JavaScript によって後から読み込まれるリソースはキャッシュが残る場合があります。
また、注意点として以下があります。
- フォームや未保存のデータがある場合、ハードリロードを行うとそれらのデータが失われる可能性があります。入力中の内容があるときは注意が必要です。
- POST リクエストを含むページの場合、ハードリロードを行うとリクエストが再送信されることがあります。これにより、重複したデータ送信やエラーが発生する可能性があります。
- キャッシュを無視して読み込むため、サーバーから最新のリソースを取得しますが、場合によっては、サーバー側の設定や一時的な問題により、正常に読み込まれないこともあります。
- サーバーから最新のリソースを取得するため、ネットワークの負荷が増え、ページの読み込みが遅くなることがあります。特に大きなファイルやリソースが含まれている場合は注意が必要です。
ハードリロードの操作方法
- キーボードのショートカットを使用する
- Windows : Ctrl + Shift + R または Shift + F5
- Mac : Command + Shift + R
スポンサーリンク
キャッシュの消去とハード再読み込み(Empty Cache and Hard Reload)
この方法は 2 次的なキャッシュも含めてすべてのキャッシュを破棄し、完全に新しい状態でページを読み込みます。Web アプリの動作がおかしい場合や、最新の変更が反映されない場合に有効です。
ウェブ開発やデバッグの際に便利で、ページの表示が正しくない場合や、最新の変更が反映されていない場合に役立ちます。
注意点はハードリロードと同様ですが、すべてのリソースが再ダウンロードされるため、初回の読み込みがより遅くなることがあります。
キャッシュの消去とハード再読み込みの操作方法
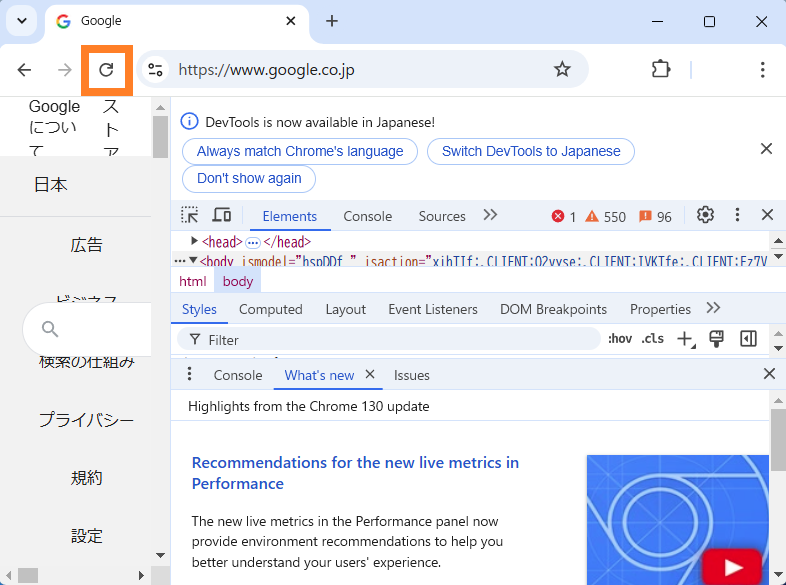
- Chrome を起動し、キーボードのF12 キーを押してデベロッパーツールを開く
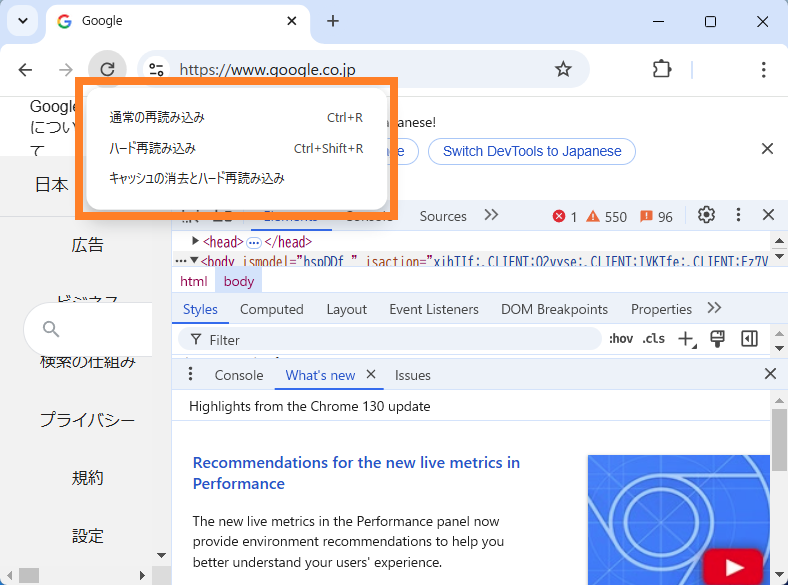
- リロードボタンを右クリック または 左クリックの長押し
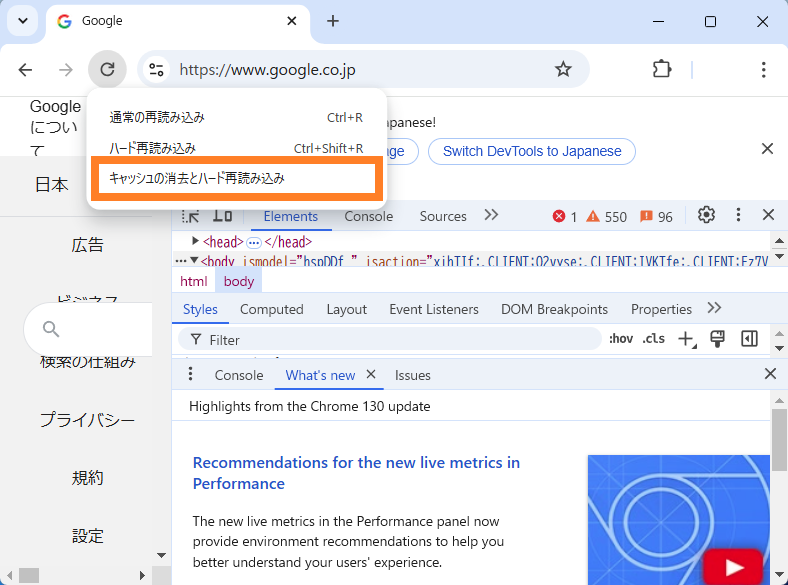
- 表示されたメニューから「キャッシュの消去とハード再読み込み」をクリック
Chrome を起動し、キーボードのF12 キーを押します。(「デベロッパーツール」が表示されます。)

「デベロッパーツール」が表示された状態で、リロードボタンを右クリック または 左クリックの長押しします。(「メニュー」が表示されます。)

「メニュー」の「キャッシュの消去とハード再読み込み」をクリックします。


スポンサーリンク
Chromeブラウザのキャッシュについての解説
キャッシュとは?
キャッシュとは、ウェブブラウザがウェブサイトのデータを一時的に保存する仕組みです。これにより、同じページを再訪問した際に、データを再ダウンロードする必要がなくなり、ページの読み込み速度が向上します。
具体的には、画像やスタイルシート、JavaScript ファイルなどがキャッシュされます。
Chrome のキャッシュの仕組み
Chrome は、ウェブページの要素をキャッシュすることで、ページの再読み込みが速くなり、帯域幅の使用量も削減され、利用者は快適な Web ブラウジングができます。
具体的には以下のようなデータが保存されます。
- HTMLファイル
ページの構造を定義するデータ - CSSファイル
ページのスタイルを指定するデータ - JavaScript ファイル
ページの動作を制御するプログラム - 画像ファイル
ページで使用される写真やアイコン
キャッシュのメリット・デメリット
キャッシュのメリット
- 速度向上
既に保存されたデータを使用するため、ページの読み込み時間が短縮されます。 - 帯域幅の節約
データの再ダウンロードが不要になるため、インターネットのデータ通信使用量が減ります。 - オフラインアクセス
一部のデータはオフラインでもアクセス可能になる場合があります。
キャッシュのデメリット
- 古いデータの表示
ウェブサイトの更新後も古いキャッシュが表示されることがあります。これにより、新しい情報が反映されないことがあります。 - ストレージの占有
キャッシュが多くなると、デバイスのストレージを圧迫する可能性があります。
キャッシュのクリア方法
Chrome のキャッシュをクリアする方法は以下の通りです。
- Chrome を開き、右上の3点メニューをクリックします。
- メニューの「設定」を選択します。
- 左側のメニューから「プライバシーとセキュリティ」を選択します。
- 「プライバシーとセキュリティ」欄の「閲覧履歴データの削除」をクリックします。
- 「キャッシュされた画像とファイル」にチェックを入れ、「データを削除」をクリックします。
スポンサーリンク
クロームのリロードとキャッシュのまとめ
リロード(再読み込み)
Chrome には、状況に応じて使い分けられる 3 つのリロード方法があります。
- 通常のリロード
- ハードリロード(スーパーリロード)
- キャッシュの消去とハード再読み込み
通常の再読み込みから、キャッシュを完全に無視する方法まで、目的に合わせて適切な方法を選択しましょう。
Web 開発者やデザイナーの方々にとっては、これらのリロード方法を知っておくことで、作業効率が大幅に向上する場合があります。
キャッシュ
Chrome のキャッシュは、利用者の快適な Web ブラウジングを向上させる重要な要素です。
メリットとデメリットを理解し、必要に応じてキャッシュをクリアすることで、快適な Web ブラウジングができます。
当サイトの Google Chrome 関連記事一覧 をご参照いただけますと幸いです。
スポンサーリンク