はじめに
WordPressサイトにお問い合わせフォームを追加したいけれど、「どのツールを選べばいいかわからない」「設定が難しそう」と悩んでいませんか?
そこでおすすめなのが、無料で使えて、直感的な操作が魅力のGoogle Formsです。いくつかのステップでプロフェッショナルなフォームを作成できるだけでなく、WordPressサイトにも簡単に埋め込むことができます。
この記事では、人気のCocoonテーマを使用して、Google Formsを活用したお問い合わせフォームを作成・設置する方法を、初心者にもわかりやすく解説します。
これを読めば、誰でもすぐにフォームを導入できるようになります。
お問い合わせフォームの選定については以下をご参照いただけますと幸いです。
ブログ運営の始め方の記事もご参照いただけますと幸いです。
Google Forms とは
Google Forms とは、Google が提供するオンラインフォームやアンケートなどの作成・管理がおこなえる Web サービスです。
【Google 公式サイトより引用】
Google Forms で簡単にインサイトを確認
Google Forms: オンライン フォーム作成ツール
オンライン フォームやアンケートを簡単に作成して共有し、回答をリアルタイムで分析できます。
Google が提供するサービスなので、利用には Google アカウントが必要です。
Google アカウントの作成方法は以下をご参照いただけますと幸いです。
スポンサーリンク
Google Forms の導入方法
新しいフォームを作成
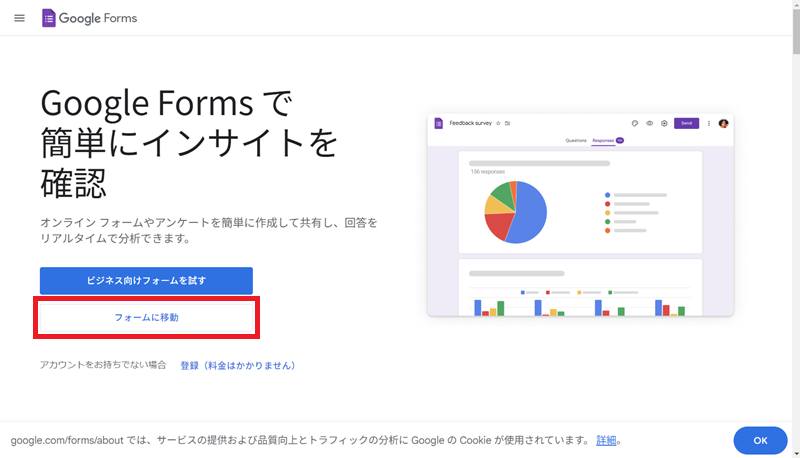
Google アカウントでログインした状態で「Google Forms: オンライン フォーム作成ツール」にアクセスし「フォームに移動」をクリックします。
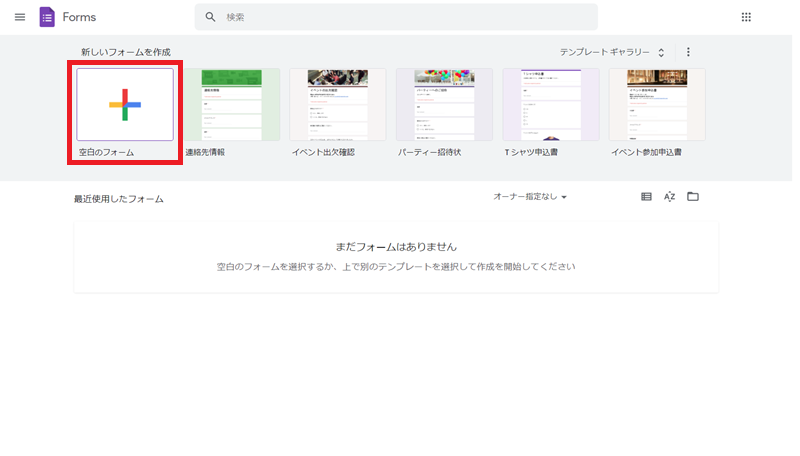
「新しいフォームを作成」画面が表示されます。

「新しいフォームを作成」画面で「空白のフォーム」をクリックします。
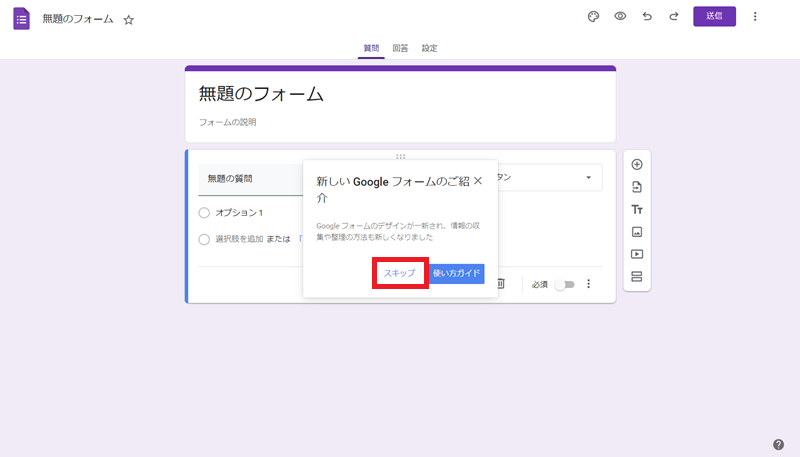
「無題のフォーム」画面と「新しい Google フォームのご紹介」画面が表示されます。

ここでは「新しい Google フォームのご紹介」は不要なのでスキップしますので「スキップ」をクリックします。必要な場合は「使い方ガイド」をクリックします。

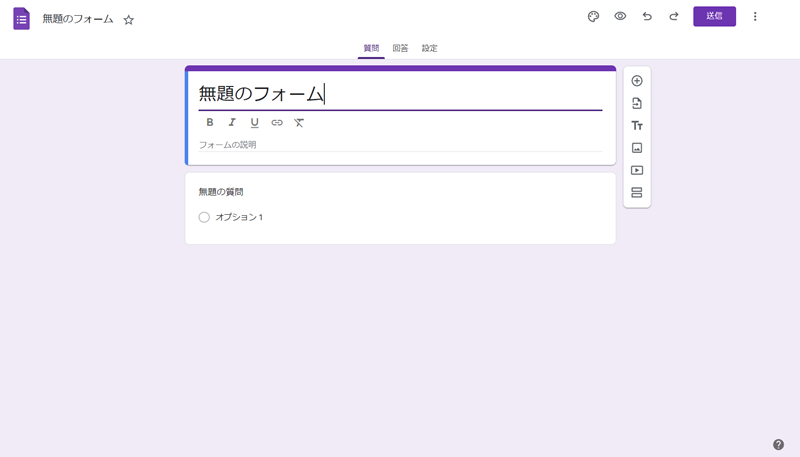
「新しい Google フォームのご紹介」画面が閉じ、「無題のフォーム」画面だけとなります。

スポンサーリンク
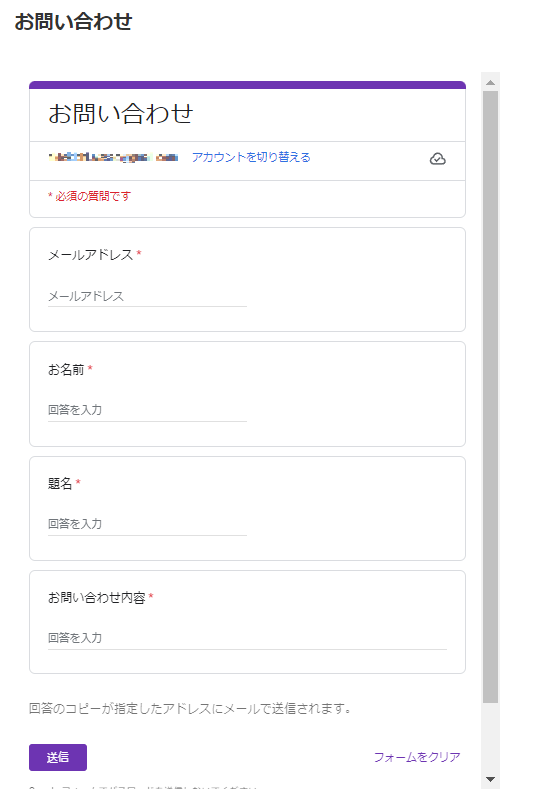
「お問い合わせ」フォームを作成
「無題のフォーム」を「お問い合わせ」フォームに変更します。項目として以下を設けます。
- お名前
- メールアドレス
- 題名
- お問い合わせ内容
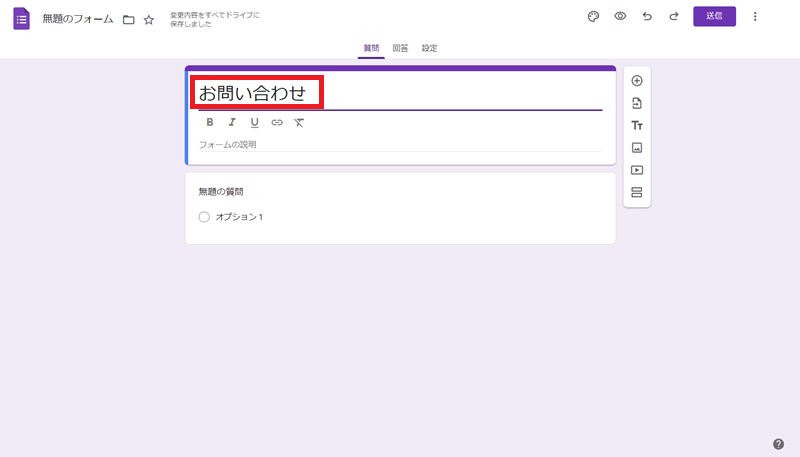
フォームのタイトルを「お問い合わせ」に変更します。

お問い合わせ項目:「お名前」を作成
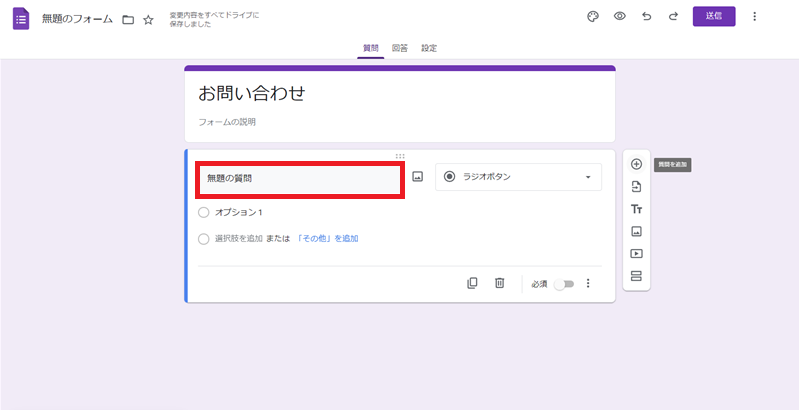
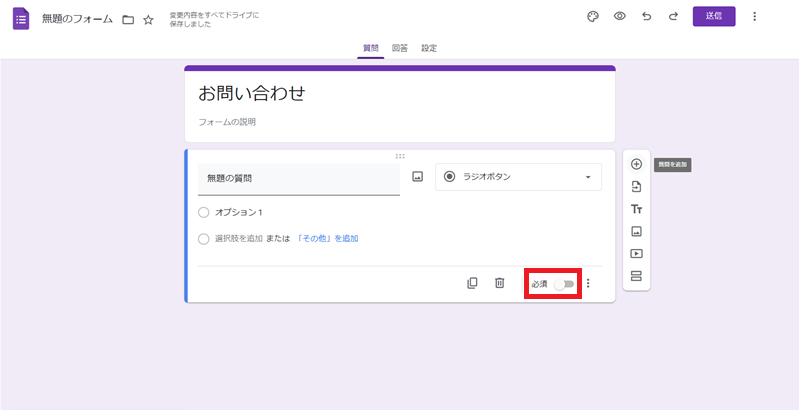
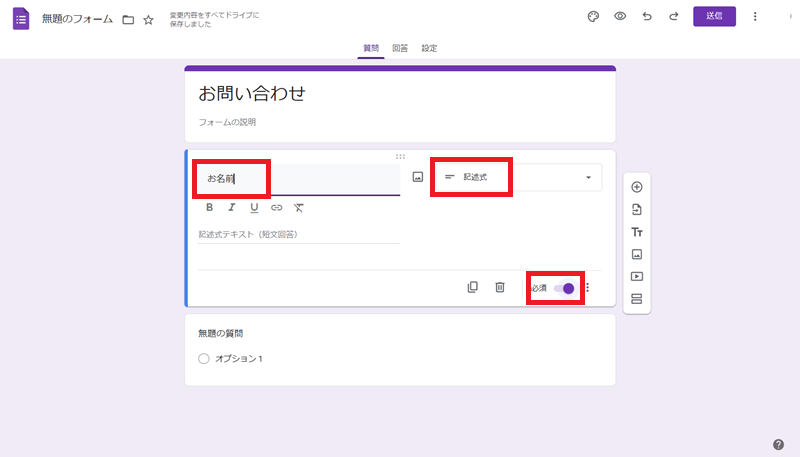
「無題の質問」の箇所に「お名前」を入力します。

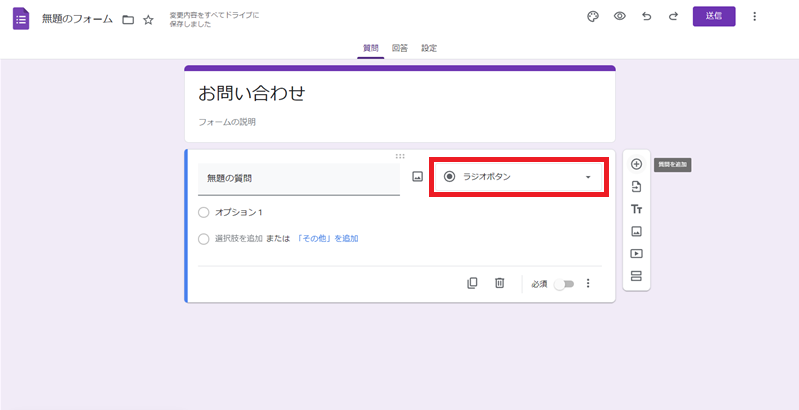
「ラジオボタン」の箇所を「記述式」に変更します。選択リストから「記述式」を選択します。※2025年1月時点では「記述式(短文)」に変更されています。

「必須」を設定します。必ず入力いただく場合は「必須」のスイッチをオンにします。

「お名前」の作成は完了です。

お問い合わせ項目:「メールアドレス」を作成
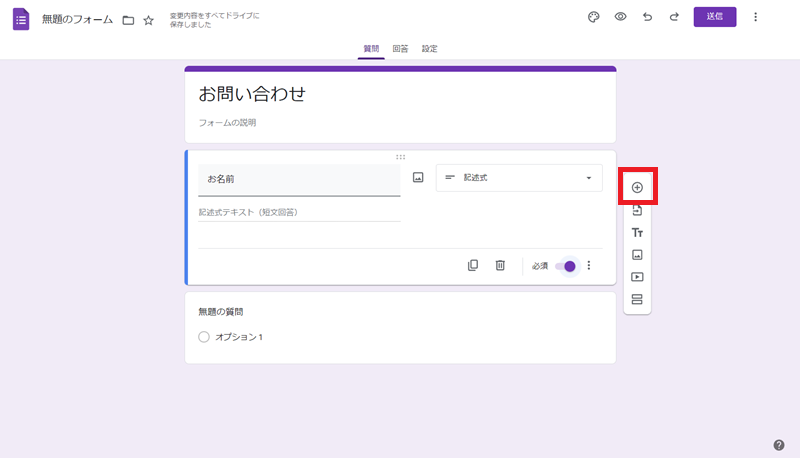
「+」をクリックします。

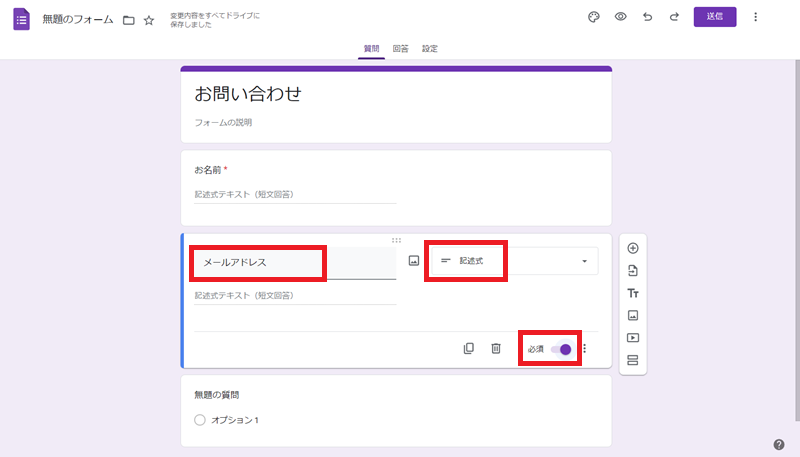
新しく項目が追加されますので「お名前」の作成と同様に「メールアドレス」を作成します。

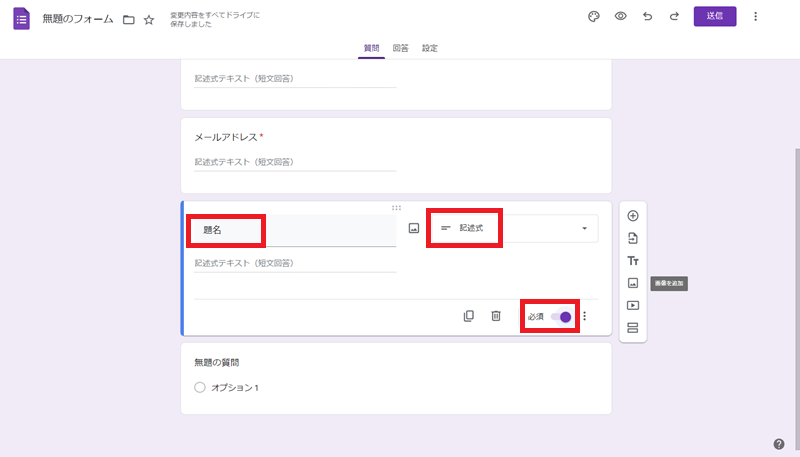
お問い合わせ項目:「題名」を作成
同様に「+」をクリックし、「題名」を作成します。

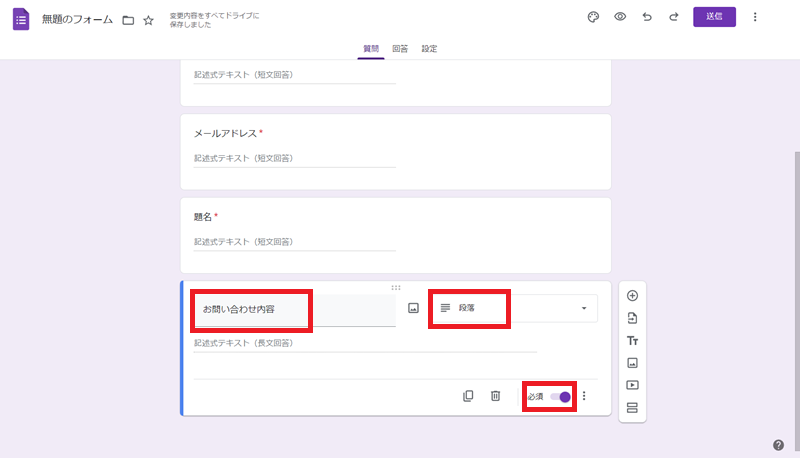
お問い合わせ項目:「お問い合わせ内容」を作成
同様に「+」をクリックし、「お問い合わせ内容」を作成します。
「段落」を選択します。

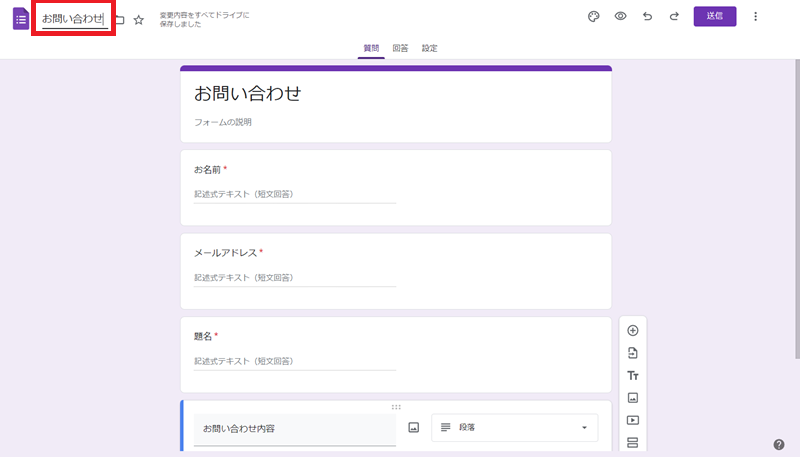
お問い合わせ:「フォーム名」を設定
このフォームの名前を設定します。「お問い合わせ」とします。

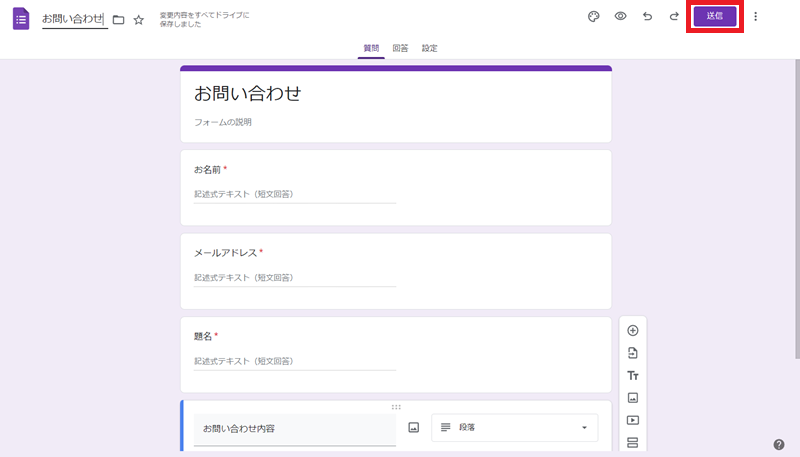
「公開」「送信」をクリックします。「フォームを送信」画面が表示されます。
※2025年1月時点では「送信」から「公開」に変更されています。

スポンサーリンク
お問い合わせ受信時のメール通知設定
お問い合わせがあったときのメール通知を設定すると、お問い合わせに気が付きやすくなります。
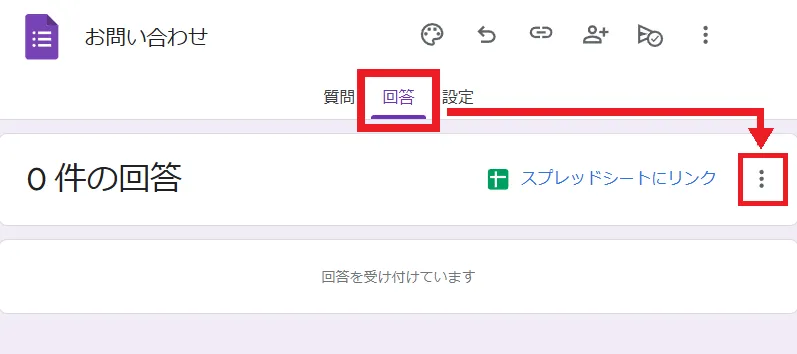
Google Formsの画面で「回答」をクリックし、「︙」をクリックします。

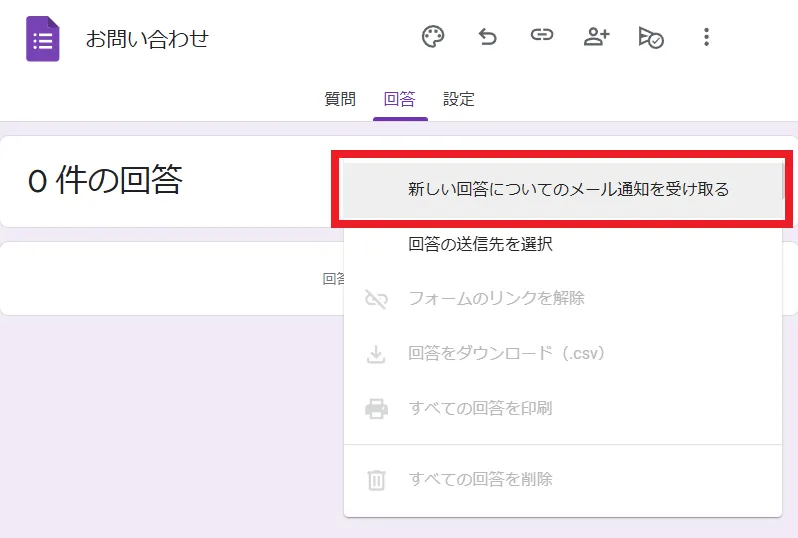
メニューが表示されたら、「新しい回答についてのメールを通知を受け取る」をクリックします。

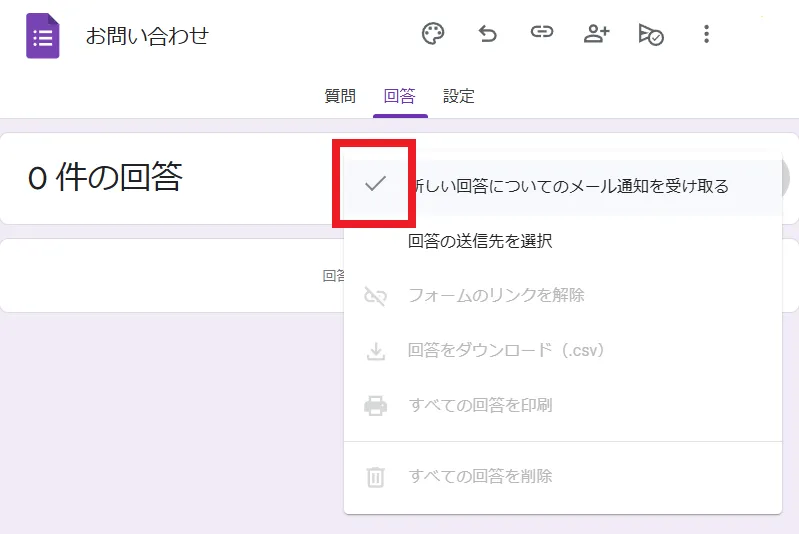
設定後にメニューを再表示すると、「✔」マークがついていると設定が完了しています。
この状態で問い合わせを受け付けると、Google Forms を作成したGoogleアカウントのGmail アドレス宛てにGoogle Formsからメールが届きます。

WordPress ブログに埋め込む「HTMLコード」を取得
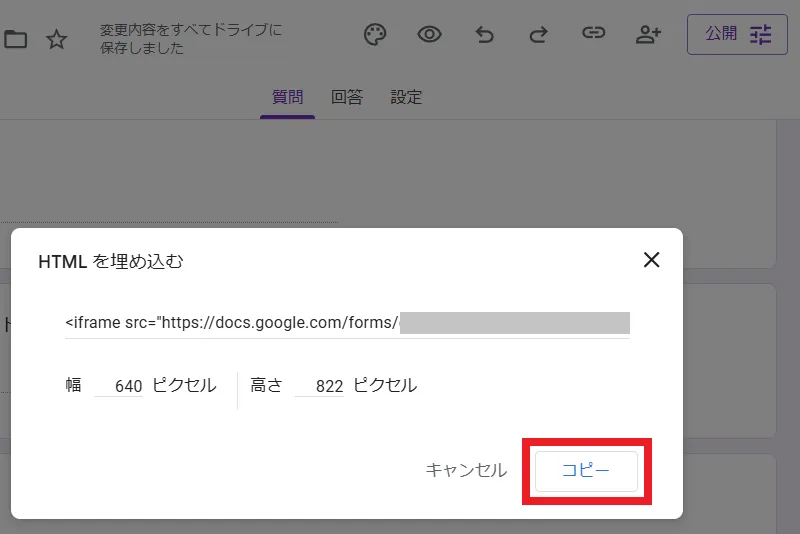
「フォームを送信」画面で WordPress ブログに埋め込むお問い合わせフォームの「HTMLコード」を取得します。
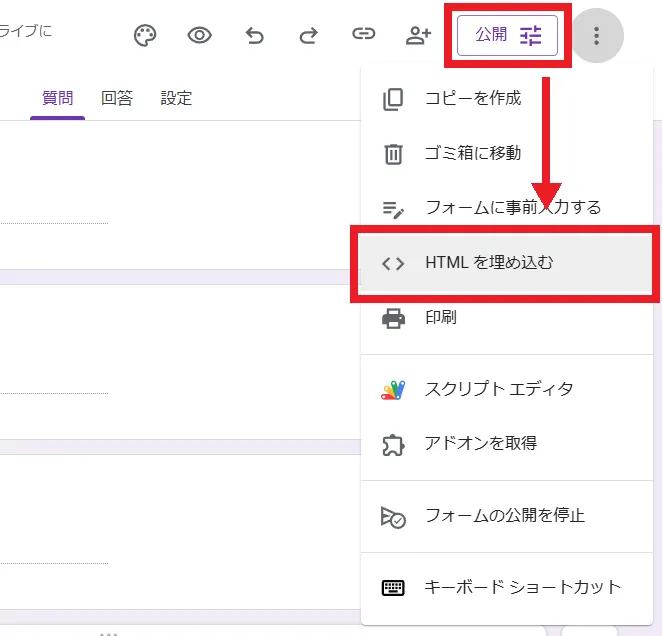
「公開」をクリックし、メニューから「<> HTMLを埋め込む」をクリックします。

「HTML を埋め込む」画面で「コピー」をクリックします。

後述の「HTMLコード」を WordPress ブログで作成したお問い合わせページに貼り付けますので、メモ帳などに保管します。
「HTML を埋め込む」画面の「×」をクリックします。
スポンサーリンク
問い合わせページへ「HTMLコード」を埋め込む
WordPress ブログの固定ページで作成した「お問い合わせ」ページにお問い合わせフォームの「HTMLコード」を埋め込みます。
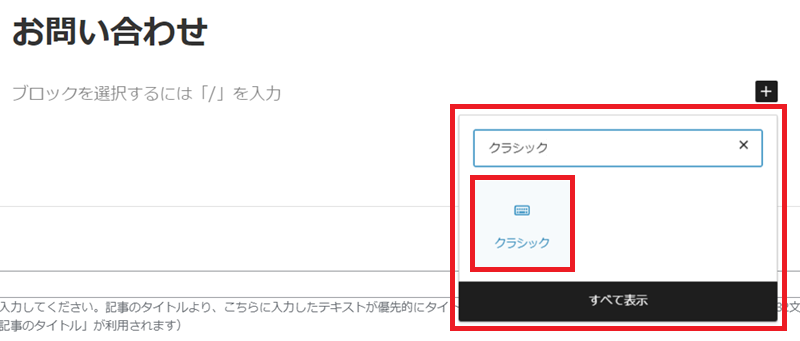
「HTMLコード」の埋め込み方法はいくつかありますが、ここでは「クラシック」ブロックで埋め込みます。
固定ページでブロックの検索から「クラシック」をクリックします。

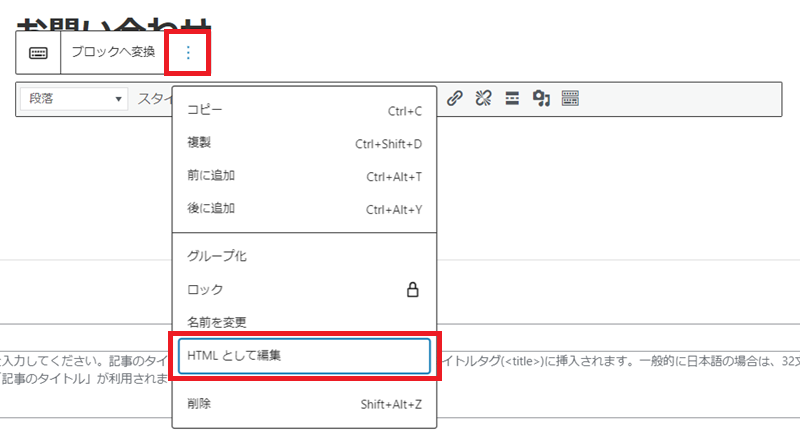
「クラシック」ブロックを HTML として編集します。
(「カスタムHTML」ブロックを使用してもよいです。)

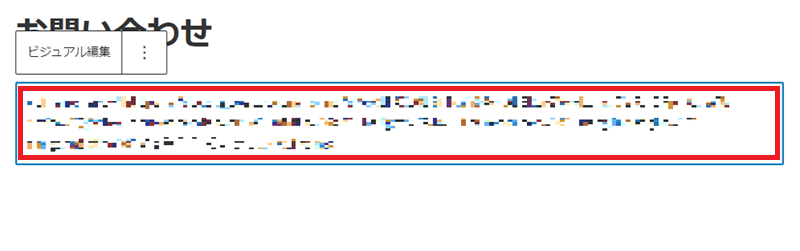
先述の「フォームを送信」画面でコピーした「HTMLコード」を貼り付けます。

プレビューを確認します。

以上で完了です。
スポンサーリンク
まとめ
- WordPress ブログのお問い合わせフォームを Google Forms で作成しました。
- Google Forms の利用には Google アカウントが必要です。
Google アカウントの作成方法は以下をご参照いただけますと幸いです。
- Google Forms で お問い合わせフォームを作成し、WordPress ブログの固定ページに HTML コードを貼り付けます。
- WordPress ブログの固定ページへの埋め込み方法はいくつかありますが、クラシックブロックを利用しました。
スポンサーリンク